Identified Issues
User Control - Users were navigating to their desired tool before selecting their Team and App
Consistency and standards - Users commented on why they needed to select a team when attempting to create a new team

Helping users find their way
Kraken is a communication and event management solution for casual mobile games at Big Fish Games. It supports multiple games with multiple development environments.
Producers, Product Managers, Marketing Managers, Engineers and Quality Assurance Testers
Expanding the drawer component to include new Admin pages, impacted the users visibility of system status
Conduct interviews to inform and provide Engineering and Product Managers with designs
Usability testing, information architecture, wireframes
Identified and interviewed 5 Stakeholders with Admin level permission
Goal:
Validate that the drawer component could support the new admin pages
Usability Tasks included:
User Control - Users were navigating to their desired tool before selecting their Team and App
Consistency and standards - Users commented on why they needed to select a team when attempting to create a new team

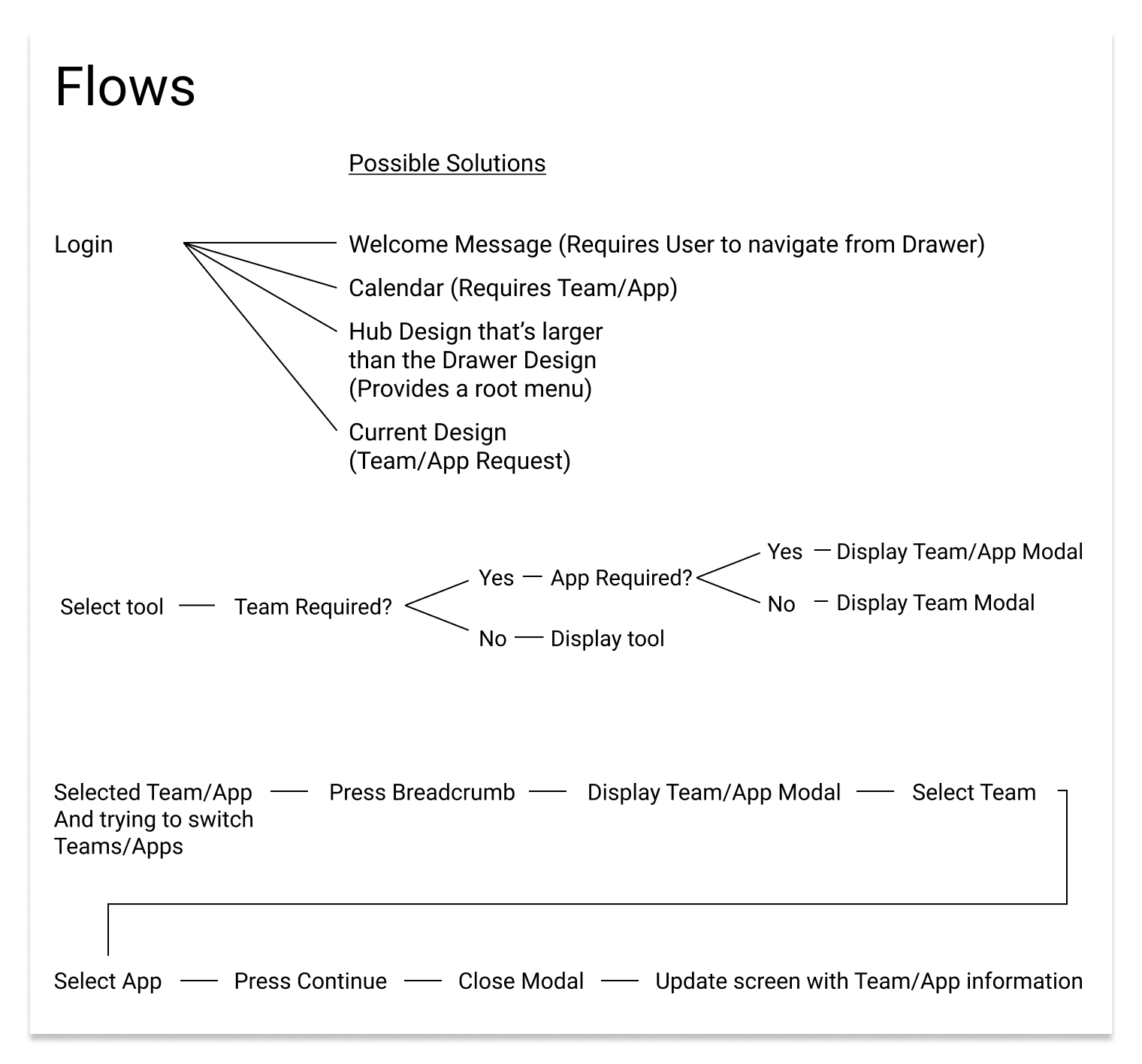
Working with engineering we explored ideas and solutions on how to solve for the identified issues

Problem: Team and App selection was not needed for some pages and impacted user control and freedom
Solution:Remove the Team and App page and surface to the user as a modal when selecting the page

Drawer component used to combine both information and navigational links
Adding an app bar gave the user contextual information and utility based off the page selected

Requesting team and app information immediately after signing in did not align with users goals
Adding contextual modals based off page selection, allowed the page to display the required information at the right time
